Senin, 31 Desember 2012
Cara dan Belajar Edit Template Blog sendiri
Buat sahabat blogger, kali ini saya akan membagikan cara edit template blog sendiri, mungkin anda yang mempunyai sebuah blog yang pasti senang / nyaman bila template blog anda tersebut sesuai yang anda inginkan, namun bila anda bisa membikin sebuah template sendiri yang pasti bisa anda buat seperti yang di inginkan, tapi bila cari template yang seperti yang di inginkan mungkin agak susah, yang pasti semua ada kekurangan / tidak sesuai seperti yang di harapkan, nah bila anda ingin merubah tampilan / edit sendiri template blog anda, bisa baca di bawah ini and semoga bisa membantu.
1] Untuk yang pertama, bila anda ingin mengedit warna pada judul postingan , teks post, apa aja di sekitar post postingan, anda bisa buka template => edit template (jangan lupa centang expand template widgte) lalu cari kode .post{ bisa anda cari menggunakan CTRL+F biar gampang.
2] Untuk yang kedua, Bila anda ingin edit warna judul sidebar , teks sidebar, apa aja di sekitar sidebar, anda bisa buka template => edit template (jangan lupa centang expand template widget) lalu cari kode .sidebar{ bisa anda cari menggunakan CTRL+F biar gampang.
3] Untuk yang ketiga, Bila anda ingin edit warna teks / apa saja pada footer (kolom paling bawah sendiri pada blog anda) anda buka template => edit template (jangan lupa centang expand template widget) lalu cari kode #footer bisa cari menggunakan CTRL+F biar gampang.
Untuk mengganti kode warna text / link dll anda bisa buka pada artikel saya yaitu Kumpulan Code Warna dan anda bisa cari kode warna sesuai yang anda inginkan.
4] Untuk yang ke empat, bila anda ingin mengganti gambar header , menu , sidebar, footer maupun gambar lainya di template blog anda, anda bisa lihat caranya di bawah ini.
* Pertama
Bila anda menggunakan browser mozilla, buka blog anda , lalu klik kanan dan pilih View Page Info, contoh gambarnya seperti di bawah ini.
* Kedua
Bila anda sudah klik seperti di atas, anda akan menuju halaman Page Info, lalu pada pilihan tab di atas anda bisa pilih / klik pada menu Media, contoh gambarnya seperti di bawah ini.
* Ketiga
Bila sudah masuk halaman page info seperti gambar di atas, di situ terdapat kumpulan url link gambar yang ada pada template blog anda, anda bisa cari link gambar yang anda ingin ganti, bila sudah dapat anda bisa klik kanan link tersebut lalu copy.
5] Untuk yang kelima, bila anda sudah mendapatkan link gambar yang ingin anda ganti, anda bisa kembali menuju menu template => edit template ( jangan lupa centang expand template widget) lalu tekan CTRL+F pada keyboard , selanjutnya pastekan url link tadi ke kolom pencarian, bila sudah ketemu anda bisa cari link gambar dan pastekan pada letak link gambar yang ingin anda ganti tersebut.
Cukup segini dulu, semoga bermanfaat.
Cara Mengatasi Layar Menjadi Hitam di Windows 7
Kali ini saya akan membagikan cara mengatasi layar hitam pada windows 7, layar menjadi hitam di windows 7 adalah tanda-tanda mulainya kerusakan pada system, faktor tersebut terjadi karna pada setinggan automatic update pada posisi enable, nah di saat terkoneksi dengan internet, windows 7 tersebut terdeteksi oleh orang microsoft dan mengetahui bahwa windows 7 tersebut adalah bajakan. di saat itulah layar windows berubah menjadi hitam karena legal system telah di blacklist sama orang microsoft.. untuk cara mengatasinya langsung saja bisa anda lihat di bawah ini.
1] Untuk yang pertama, anda bisa melakukan update langsung dari microsoft bila anda ingin mendapatkan windows 7 asli dari microsoft. namun bila mendapatkan yang asli anda harus melakukan update seperti prosedur / peraturan dari microsoft, bila anda tidak melakukan update, windows 7 anda kembali berubah menjadi hitam seperti sebelumnya.
2] Untuk yang kedua, bila cara di atas terlalu susah / ribet, anda bisa ambil kaset windows 7 yang anda instal sebelumnya, setelah itu anda bisa lakukan Repair, fungsi Repair adalah mengembalikan semua pengaturan windows dan memperbaiki system yang rusak, bila sudah jangan lupa pada settingan automatic update di windows 7 anda pada posisi disable / off agar menghindari hal seperti sebelumnya.
3] Untuk yang ke tiga, bila cara no 2 di atas masih tidak bisa mengatasi layar hitam di windows 7 anda, cara yang terakhir ini anda bisa lakukan instal ulang windows 7 anda, dan jangan lupa bila sudah selesai instal ulang pada settingan automatic update di windows 7 anda pada posisi disable / off agar menghindari hal seperti sebelumnya.
Cukup segini dulu, semoga bermanfaat.
Minggu, 30 Desember 2012
New Year's Eve 2012 - Doodle Google 31th December 2012
Doodle Google 31 Desember 2012 bertemakan "Year in Review 2012" di halaman utama mesin pencarinya. Terdapat gambar dari aneka tema yang pernah ditampilkan oleh Google Doodle sepanjang tahun 2012.
Tema-tema tersebut di antaranya adalah perayaan ulang tahun ke-127 peraih Nobel Fisika Niels Bohr, peringatan 161 tahun hadirnya novel berjudul Moby-Dick karya Herman Melville, perayaan ulang tahun pematung legendaris Auguste Rodin ke-172, perayaan ulang tahun ke-165 sang pencipta sosok Drakula, Bram Stroker, peringatan 107 tahun kemunculan komik strip Little Nemo, perayaan ulang tahun ke-46 dari film Star Trek, dan masih banyak lagi.
Menurut penelusuran INILAH.COM, apabila Anda meng-klik gambar-gambar tersebut maka Anda akan langsung terhubung dengan aneka link berita dan gambar mengenai "Malam Tahun Baru".
Google Doodle pertama kali hadir pada tahun 1998 dan memperoleh hak paten pada tahun 2000. Di awal kehadirannya, Google Doodle hanya dibikin untuk memperingati hari-hari libur saja, seperti Tahun Baru, Hari Kemerdekaan Amerika Serikat atau Hari Paskah.
Seiring perkembangannya, Google Doodle pun menampilkan peringatan ulang tahun dari tokoh-tokoh terkenal dunia.
Sejumlah tokoh pernah dibuat Google Doodle antara lain, Andy Warhol, Albert Einstein, Leonardo da Vinci, Rabindranath Tagore, Louis Braille, Michael Jackson, Samuel Morse, Hans Christian Andersen, Gandhi, Dennis Gabor, Antonio Vivaldi, Jules Verne, dan masih banyak lagi.
Selain itu Google Doodle juga kerap memperingati perhelatan besar dunia seperti Piala Dunia Sepak Bola, Piala Eropa dan Olimpiade. Bahkan pada tanggal 17 Agustus 2012 lalu, Google Doodle pun turut merayakan Hari Kemerdekaan Indonesia.
Sumber :
Sabtu, 29 Desember 2012
Tips Mencegah Speaker Laptop Mati
kali ini saya akan membagikan tips mencegah speaker laptop mati, yang pasti kita tau letak speaker berada di dalam laptop, bila terjadi kerusakan speaker seperti suara mulai pecah bahkan tidak muncul sama sekali, dan bila ingin memperbaiki pasti sangat susah untuk mengganti speaker tersebut, karna faktor bentuk yang slim sangat beresiko untuk melakukan bongkar pasang pada laptop tersebut, untuk memperbaiki juga mengganti speaker yang mati butuh tekhnisi khusus yang sudah biasa bongkar pasang sebuah laptop, mungkin berbeda bila dengan sebuah komputer, bila terjadi kerusakan mungkin anda bisa memperbaiki sendiri, nah langsung saja untuk tips menghindari hal / masalah tersebut bisa anda baca di bawah ini.
1] Untuk yang pertama, bila anda suka aktifitas bermain laptop sambil mendegarkan music, di sarankan agar tidak terlalu keras membunyikan music anda, agar menghindari kerusakan seperti suara speaker mulai pecah.
2] Untuk yang kedua, hindari gonjangan pada laptop, faktor gonjangan juga bisa mengakibatkan kerusakan pada speaker yaitu menyebabkan kabel speaker di dalamnya bisa terlepas dari bot laptop tersebut.
3] Untuk yang ketiga, Bila anda suka mendengarkan music dengan hansfree di laptop, di sarankan agar tidak terlalu banyak pasang lepas pada colokan konektor audio di laptop, faktor tersebut juga bisa menyebabkan speaker laptop mati karna adanya konsleting pada colokan konektor audio.
4] Untuk yang ke empat, di sarankan agar menghindari laptop dari radiasi sinyal pada handphone, bila anda sedang aktifitas dengan laptop, jauhkan laptop dengan handphone, agar di saat sms / telfon masuk pada handphone sinyal yang masuk tidak menimbulkan efek pada speaker laptop tersebut, radiasi sinyal handphone juga bisa menyebabkan kerusakan pada speaker yaitu mampu mematikan jalur audio pada bot laptop tersebut.
5] Untuk yang kelima, Hindari debu pada lubang speaker, faktor debu yang masuk dari lubang speaker juga menyebabkan speaker laptop mati karna dapat menghambat / menutupi bunyi pada speaker tersebut.
Cukup segini dulu, semoga bermanfaat.
Cara Mengatasi Nama Kontak Tidak Muncul di Hp
Untuk kali ini saya akan membagikan cara Mengatai nama kontak tidak mucul, mungkin sebelumnya saya akan membahas sedikit mengenai hal tersebut, mungkin anda pernah melihat / mengalami masalah yaitu pada saat teman / kerabat anda menelfon / sms nama tidak muncul padahal nomer kontak tersebut sudah ada pada handphone anda. yang pasti anda bingung dengan masalah tersebut, biasanya masalah seperti itu muincul pada handphone nokia type 1110, 1112, 1600, 2310 dan sejenisnya, namun masalah seperti itu tidak semuanya muncul pada type tersebut. faktor yang menyebabkan masalah seperti adalah karna pada software yang ada pada handphone tersebut yang kurang sempurna, tapi anda jangan bingung juga takut akan masalah seperti itu, nah langsung saja untuk caranya bisa anda lihat di bawah ini.
1] Yang pertama bisa anda buka pada kontak nomer di handphone anda.
2] Lalu cari nama kontak yang namanya tidak muncul di handphone anda.
3] Ketiga, sebagai contoh nomer tersebut adalah 081325XXXXXX, nah pada angka nol pertama anda bisa ganti angka tersebut menjadi +62 jadi nanti akan seperti ini +6281325XXXXXX
4] Selanjutnya bila anda sudah ganti nomer tersebut seperti di atas, anda bisa coba meminta teman / kerabat yang namanya tidak muncul di handphone anda untuk menghubungi via sms / telfon.
5] Untuk yang terakhir, bila ada kontak lain yang namanya tidak muncul seperti di atas, anda bisa ganti nomer tersebut seperti cara nomer 3 tadi.
Cukup segini dulu, semoga bermanfaat.
Cara Menghapus Widget Yang Terkunci di Blog
Buat sahabat blogger, kali ini saya membagikan cara menghapus widget yang terkunci di blog, Mungkin anda yang mempunyai sebuah blog pasti pernah melihat / mengalami sendiri hal seperti itu, sebuah widget terkunci biasanya karna faktor terlalu banyak ganti sebuah template, dan widget yang terkunci tersebut adalah widget bawaan template yang sebelumnya di ganti, jadi widget yang masih tertinggal / masih menempel tersebut akan terkunci dan tidak bisa di hapus melalui tempat mengatur widget pada halaman tata letak, contoh gambarnya seperti di bawah ini.
Seperti yang anda lihat pada gambar di atas, widget yang terkunci tidak akan menampilkan pilihan delete / hapus pada widget tersebut. nah untuk cara menghapusnya silahkan simak di bawah ini.
1] Login di blogger anda.
2] Buka pada menu Template.
3] Ketiga klik edit template, dan jangan lupa centang expand template widget.
4] Lalu ke empat Cari nama widget yang terkunci, bisa cari dengan CTRL+F biar gampang.
5] Yang kelima, sebagai contoh saya akan menghapus widget bernama Recent Post, contoh rangkain kode scriptnya seperti di bawah ini.
</b:includable>
</b:widget>
<b:widget id='HTML2' locked='false' title='Recent Post' type='HTML'>
<b:includable id='main'>
</b:widget>
<b:widget id='HTML2' locked='false' title='Recent Post' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
6] Lanjut nomer enam, seperti yang anda lihat pada rangkaian kode di atas, di situ saya memberikan contoh pada widget bernama Recent Post, pada kode script berwarna biru adalah rangkaian pembuka dan penutup widget tersebut, Bila anda ingin menghapus widget yang terkunci di blog, anda bisa menghapus mulai kode </b:includable> pertama sampai kode penutup <b:include name='quickedit'/> seperti contoh di atas.
7] Selanjutnya, bila anda sudah menghapus widget tersebut, anda bisa klik Pratinjau dulu untuk melihat terjadi error apa tidak, bila tidak ada yang error anda bisa langsung save template, dan lihat hasilnya.
Cukup segini dulu, semoga bermanfaat.
Video Tutorial Cara Merakit Komputer Sendiri
Nah untuk kali ini saya membagikan video tutorial tentang cara merakit komputer, bila anda mungkin ingin belajar merakit komputer sendiri, silahkan langsung saja di simak video di bawah ini.
Semoga bermanfaat
Sumber : https://www.youtube.com/watch?v=y942A4ExVoU
Jumat, 28 Desember 2012
Kumpulan Add-Ons Mozilla Firefox Terpopuler
Nah buat sahabat blogger, kali ini saya membagikan beberapa kumpulan add-ons mozilla firefox, yang pasti sudah pada tau apa itu add-ons juga fungsinya, add-ons bisa di bilang accecories untuk browser mozilla firefox, ada banyak jenis add-ons dan juga fungsi yang berbeda-beda, nah langsung saja untuk kumpulan add-ons mozilla bisa anda lihat di bawah ini.
Adblock Plus
Fungsinya adalah untuk mengeblok iklan dan banner pada halaman web yang dibuka.
Personas Plus
Kumpulan skins untuk firefox dan mempunyai 60,000 design yang tersedia.
NoScript
Fungsinya adalah untuk melindungi dan memblok serangan berbentuk script dll.
Firebug
Fungsinya adalah untuk melihat css maupun script yang berada pada sebuah website.
Greasemonkey
Fungsinya adalah untuk mengedit / menyesuaikan cara menampilkan halaman web dengan menggunakan JavaScript.
ImTranslator
Fungsinya adalah untuk translate / merubah bahasa, banyak bahasa yang terdapat di dalamnya.
Stylish
Fungsinya adalah untuk merubah skins tema pada sebuah website seperti facebook, google, yahoo dll.
WeatherBug
Fungsinya adalah untuk melihat perkiraan / prediksi cuaca.
YSlow
Fungsinya adalah untuk melihat / mengecek performa sebuah website.
Xmarks Bookmark and Password Sync
Fungsinya adalah bookmarking / menyimpan alamat blog dan website.
Cukup segini dulu, semoga bermanfaat.
Kamis, 27 Desember 2012
"WANITA DAN AIR MATA"
❥ Karena wanita itu unik..
❥ AKU ciptakan sebagai mahluk istimewa..
❥ AKU kuatkan bahunya untuk menjaga anak-anaknya..
❥ AKU lembutkan hatinya untuk memberi rasa aman..
❥ AKU kuatkan rahimnya untuk menyimpan benih manusia..
❥ AKU teguhkan pribadinya untuk terus berjuang, pada saat yg lain menyerah..
❥ AKU berikan naluri untuk mencintai anak-anaknya dalam apapun keadaanya..
❥ AKU kuatkan batinnya untuk tetap menyayangi walau dikhianati teman atau disakiti orang yg disayanginya..
❥ Wanita itu makhluk kuat, tetapi jika suatu saat dia menangis itu karena KU berikan air mata untuk membasuh luka batin dan memberi kekuatan baru..
❥ SUBHANALLAH..
❥ Wanita itu begitu istimewa, walau selalu berteman dengan air mata ,namun bukan berarti lemah..
❥ Namun itulah caranya untuk menentramkan batinnya..
❥ Bahkan disamping sosok laki laki hebat pasti akan ada wanita yg mendampinginya..
Man Jadda WaJada
Cara Merubah Kolom Pencarian Blog Ke Google
Untuk kali ini saya membagikan kepada sahabat blogger tentang cara merubah pencarian blog ke google, mungkin yang saya maksud disini adalah mengalihkan pencarian artikel di blog ke google, contoh bila anda tau pada tempat pencarian bawaan sebuah template, rata-rata kolom pencarian menuju sekitar pada blog tersebut, bila saat mencari dengan kata / tag tidak ada banyak kesamaan pada artikel yang di cari, pasti pencarian tersebut tidak berhasil menemukan, nah di situlah kelemahan pada pencarian di sekitar blog saja. namun bila pencarian tersebut anda alihkan pada google tapi tetap menuju blog anda, dengan kata / sedikit tag judul artikel yang di cari pasti akan ketemu dan memunculkan semua tag yang terkait pada kata / tag yang tertulis pada pencarian, nah di situlah manfaat mengalihkan pencarian blog ke google, nah langsung saja untuk caranya bisa anda lihat di bawah ini.
1] Untuk yang pertama, login di blogger anda.
2] Buka pada menu template.
3] Lalu buka edit HTML dan jangan lupa centang expand template widget.
4] cari kode <div id='search'> bisa anda cari menggunakan CTRL+F biar gampang, dan bila gak ada, cari kode yang berkaitan dengan div kolom search . contoh kode rangkaianya seperti di bawah ini.
<div id='topsearch'>
<div id='search'>
<form action='/search' id='searchform' method='get'>
<input id='s' name='q' onblur='if (this.value == "") {this.value = "Search";}' onfocus='if (this.value == "Search") {this.value = "";}' type='text' value='Search'/>
<input src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj64l1BUPudlC5GK19tSQjXooVrIvYbklWbQombYYZ_lV7RBJ-OWgt7PuTPCJAAkxZMD2ar7TitVXnawFLG2GqPYu1redE7BzYmUReVMXvcg2ANIgJplMOV3pmv0_uBvkDhnmv9jgqatb0/s0/search.png' style='border:0; vertical-align: top;' type='image'/>
</form>
</div>
</div>
5] Bila sudah ketemu kode kolom pencarianya, selanjutnya seperti yang anda lihat pada kode berwarna biru mulai <div id= pertama sampai kode get'> seperti di atas, anda bisa ganti kode tersebut dengan kode di bawah ini.
<div class='menusearch'>
<div style='float:right;padding:4px 8px 0 0;'>
<form action='http://www.google.com/search' method='get' target='_blank'>
<input name='sitesearch' style='display:none;' value='http://Rocket4rt.blogspot.com'/>
( Pada alamat url berwarna biru bisa anda ganti dengan alamat blog anda.)
7] Selanjutnya anda bisa klik pratinjau terlebih dahulu untuk melihat terdapat kode error apa tidak, bila tidak ada anda tinggal save template dan bisa anda coba pada kolom pencarian ketikan salah satu yang anda cari pada blog anda. bila tidak muncul di google berarti artikel anda tidak terindex / tidak masuk pada pencarian google, Untuk cara memasukan semua artikel blog di pencarian google anda bisa baca pada artikel saya yaitu Cara Memasukan Blog di Pencarian Google
Cukup segini dulu, semoga bermanfaat.
Script Widget Burung Twitter di Blog
Nah buat sahabat blogger semua, kali ini saya membagikan script burung twitter, yang pasti sudah tau semua sama burung twitter yang berterbangan di blog, bila anda tertarik / emang lagi cari scriptnya, nah di bawah ini anda bisa copy scriptnya dan saya bagikan juga kumpulan untuk warna burung twitter tersebut, nah langsung saja lihat di bawah ini.
Untuk yang pertama, burung twitter berwarna biru muda / warna asli dari twitter.
Di dalam script terdapat url link gambar twitter juga link account twitter, lalu anda bisa ganti sendiri,.
Untuk kumpulan url gambar burung twitter warna yang lain bisa anda lihat di bawah ini.
Warna Kuning
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjQeouNTSmY7zwEE5no92Bbhn-fkAeS2B_TvUwgH_NqM4_S0Sah0jubRUb4Ju06kXzo2qlKtw9J5Slp1bAKMdIU1FewSsO5AqaJY07fNddRrGDxpXvGwG07o_ZVOht5evQ4gGGUdtr_q0/s1600/yellow+bird.png
Warna Hitam
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQRWJy1UfMTo2ePd7PbnxBRPU67LxCyprkMWSKWBt0qt1yiXP5Acm4WDGeGtW4kvNOaw0e8uSt6aI6z1QY8J9hokTT5uR2nZvJJGcWm3VMWJL_GJXavp0rhATtym76qA_V2qNOTjzBshs/s1600/black+bird.png
Warna Biru Tua
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUNo4oKZMS-hyIHZK48Kftk1EnDGzwVFfcF9KmqaI44SVdX9wX-e7uQIx-Pl6qteH7gmdddPIEDjSmtBslmvN9JtfbUzgWuID04hD5wyIVRCg3y0CFL6M4q0a4gT2W7Ieoim99AtnqmuE/s1600/Blue+bird.png
Warna Coklat
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwJbe9l03k4uZb2roPqjRY5gxbYiHe488szpXd2p_SFYnS55VG9p5izUoBX2kdRdb0D18LPw4BW689g6KTXOcEOGv1DSOK8wXjDXrgs3NGpHQWgh-1eqi_6osrokVuGwAkN2aBTWzCK0A/s1600/brown+bird.png
Warna Hijau
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHgcD7QjroL5C0eiweq9FCNeiWlT9vCsKLkYSao2EBexiEoTEfaKaWVwoD5V8ehHZsd7NHkZBLEOKz7tHfawbDc-a_suJqvSOqKrmKF0CsiWTgnkUKsfk012S7sZvoSCbJVat7qJdq9hw/s1600/Green+bird.png
Warna Ungu
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgw6uTQgBMof5eNk5cT-DfNAqlY0ObHym9ov45u6jxXEcMK-4m4XB4eExLDq9uPAMi4kMgyQpkMkOrs67zewgQrkosYDhy0ztco3lGlGh5CBaf1X1m6Mso9NHZS8MQoKT2y8qeHKB0-Cy8/s1600/purple+bird.png
Warna Putih
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5kgITuHye-4Thg7qVa4b6q9m03n_KglhIvz7TKMe71PRkGxDl9GXVLtP-U9ZSQ1qbKcDNjUI8gowmR_EL7hi_xUdgiWLzqdJsjblplIOY806DckZm5TvolJrffoLm3GMrlEhYr9chiis/s1600/white+bird.png
Warna Merah
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXVDKRJyr__k_XoW1jOTYt_wo0273O1qBhdm2Eip1vApVyvhEwG2RynWFLqfCirZqfnDFZadD5tRQB1sTYO8Gloy27jEc50D1s6JfIr8nuldGGNlYk1JTjLTeBM4gPiyX00WpJohw-D-w/s1600/red+bird.png
Untuk cara pasangnya bisa lihat di bawah ini.
1[ Login di blogger anda.
2] Buka menu tata letak.
3] Tambahkan gadget HTML dan pilih tempat sesuai keingianan.
4] Masukan script twitter di gadget HTML tersebut.
5] Terakhir tinggal save setelan dan lihat hasilnya.
Cukup segini dulu, semoga bermanfaat.
Cara Mengatasi Joystick Sony Yang Bermasalah
Untuk kali ini saya akan membagikan cara memperbaiki tombol joystick pada hp sony ericsson, mungkin bila anda mempunyai handphone sony ericsson dengan tombol joystick, mungkin anda perlu berhati-hati bila menggunakanya, untuk jenis handphone tersebut bisa di katakan rawan kerusakan pada tombol joystick, ciri-ciri mulai ada kerusakan adalah joystick mulai ngadat dan bahkan sulit untuk mengarahkan tombol tersebut, dan untuk beberapa faktor hal yang menyebabkan kerusakan pada joystick adalah pemakaian dalam mengarahkan joystick terlalu keras dan juga karna faktor debu yang masuk pada joystick tersebut, nah langsung saja untuk cara memperbaikinya bisa anda lihat di bawah ini.
1] Untuk yang pertama, anda bisa buka terlebih dahulu kesing handphone anda tersebut, anda cukup membuka pada kesing depanya saja, namun sebelumnya matikan dulu handphone tersebut.
2] Lalu yang kedua, Bila sudah anda buka kesing depanya, buka tutup yang menempel pada joystick handphone tersebut. contoh bentuk tutupnya seperti gambar di bawah ini.
3] Lalu yang ketiga, bila tutup seperti gambar di atas sudah anda buka, nanti akan terlihat joystick yang menempel pada bot handphone tersebut, seperti gambar di bawah ini.
4] Selanjutnya, seperti gambar di atas, itulah joystick yang bekerja mengarahkan pada handphone tersebut, dan langkah selanjutnya anda bisa sediakan cairan alkohol maupun cairan sejenisnya lalu anda bisa teteskan sedikit pada joystick tersebut dengan sambil menekan maupun mengarahkan pada semua posisi yang bermasalah. lakukan proses tersebut dengan berhati-hati dan tidak terlalu keras dalam mengarahkan joystick tersebut.
5] Untuk yang kelima, bila anda rasa sudah cukup untuk membersihkan joystick tersebut, anda bisa hidupkan handphone lalu di coba, dan bila anda rasa joystick belum baik anda bisa bersihkan lagi kembali seperti di atas.
Cukup segini dulu, semoga bermanfaat.
Cara Verifikasi Blog Di google Wapmaster
Buat sahabat blogger, untuk artikel kali ini saya membagikan cara Verifikasi blog ke google, sebelumnya saya ingin membahas kelebihan / manfaat verifikasi tersebut, bila mungkin anda mempunyai blog dan dengan nama yang menurut anda sudah bagus maupun tidak ingin untuk mengganti nama lagi, nah di saat itu anda harus di wajibkan untuk verifikasi blog anda tersebut agar untuk status pemilikan nama blog berada dalam pihak anda sendiri, bila status belum di verifikasi dampak yang muncul nama pada blog anda tersebut bisa di pakai orang lain dan menjadi pemilik hak nama tersebut, nah di situlah manfaat dari verifikasi itu, nah langsung saja bila blog anda belum di verifikasi ke google, silahkan ikuti langkah di bawah ini.
1] Untuk yang pertama, anda bisa masuk pada blogger anda.
2] Lalu buka pada menu Ikhtiar setelah itu pada menu pojok kanan bawah pilih pada menu buka alat wapmaster, langsung saja anda bisa klik disini
3] Lalu yang ketiga, bila sudah masuk halaman beranda wapmaster, pada pilihan tambahkan situs / add a site berwarna merah bisa anda klik dan isikan nama blog anda contoh Rocket4rt, (cukup nama blog utama) contoh gambarnya di bawah ini.
4] Selanjutnya anda akan masuk pada halaman Metode verifikasi, anda bisa pilih pada pilihan tag HTML dan akan muncul script meta tag verifikasi untuk blog anda, langsung copy kode tersebut, contoh gambarnya di bawah ini.
5] Lalu yang kelima, bila anda sudah copy kode tersebut, anda jangan tutup halaman tersebut dan jangan klik verifiy terlebih dahulu, langkah selanjutnya anda buka blogger anda, lalu, pilih menu template, terus klik edit template dan jangan lupa centang expand template widget. cari kode <Head> bisa menggunakan CTRL+F untuk lebih gampang mencarinya, selanjutnya letakan kode verifikasi tadi di bawah kode <Head> lalu save template, contoh gambarnya di bawah ini.
6] Selanjutnya, bila anda sudah simpan kode tadi dalam template blog anda, anda bisa kembali ke halaman wapmaster pada metode verifikasi pada gambar nomer 4 di atas, anda bisa klik verify untuk proses verifikasi blog anda, dan bila berhasil akan muncul tulisan / pesan verifikasi succes seperti gambar di bawah ini.
7] Nah terakhir bila proses verifikasi di atas sudah berhasil dengan benar, maka hak pemilikan nama blog sudah jadi milik anda.
Cukup segini dulu, semoga bermanfaat.
Rabu, 26 Desember 2012
Cara Melihat Berat Beban Blog dan Website
Untuk kali ini saya membagikan cara melihat berat beban blog / website, untuk sahabat blogger yang mungkin mempunyai blog dan ingin mengetahui berat beban blog anda tersebut, mungkin anda bisa lihat caranya di bawah ini, masalah berat badan sebuah blog juga berdampak pada loading blog tersebut, semakin bayak beban tersebut semakin berat loading pada blog, ada beberapa faktor yang menyebabkan berat beban sebuah blog begitu besar, dan untuk cara mengatasi loading blog yang berat bisa anda baca pada artikel saya yaitu Cara Mempercepat Loading Blog , nah langsung saja untuk cara melihat berat beban blog / website bisa anda lihat di bawah.
1] Yang pertama, masukan alamat blog / website anda di kolom di bawah ini.
2] Bila sudah anda tinggal klik Check !
3] Bila berat beban blog anda berukuran 100 kb ke bawah berarti berat beban beban blog anda ringan, bila berat beban di atas 100 kb, berati beban blog anda lumayan berat.
Manfaat Seo Bagi Blog dan Website
Buat sahabat blogger, kali ini saya bagikan sedikit mengenai hal akan manfaat SEO bagi sebuah blog maupun website, mungkin ada yang belum tau tentang hal tersebut mapun masih bingung tentang manfaat SEO, nah langsung saja anda bisa lihat di bawah ini beberapa manfaat SEO bagi sebuah blog maupun website.
1] Untuk yang pertama, Meningkatkan kualitas traffic kunjungan web melalui search engine terbesar seperti Google, Bing dan Yahoo.
2] Untuk yang kedua, Meningkatkan popularitas blog/web.
3] Untuk yang ketiga, Menjaga eksistensi bisnis online.
4] Untuk yang ke empat, Meningkatkan brand awarness.
5] Untuk yang kelima, Meningkatkan sebuah bisnis online atau online marketing untuk mendapatkan banyak pelanggan baru.
6] Terakhir untuk yang ke enam, mampu membuat sebuah blog maupun website mendapatkan tambahan sitelink dari pencarian google dll.
cukup segini dulu, semoga bermanfaat.
Selasa, 25 Desember 2012
Cara Merubah Gambar Menjadi Kode Teks
Untuk artikel kali ini saya membagikan kepada sahabat blogger semua cara membuat gambar biasa menjadi sebuah rangkaian tulisan berbentuk teks, sebenarnya banyak cara entah melalui online maupun offline menggunakan software aplikasi, tapi untuk kali ini saya membagikan caranya melalui online, nah langsung saja untuk caranya bisa anda lihat di bawah ini.
1] Yang pertama bisa anda klik disini untuk menuju situs tersebut.
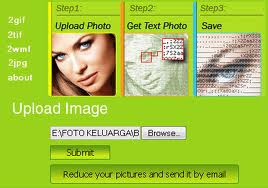
2] Lalu yang kedua upload gambar yang ingin anda rubah menjadi teks dan pilih pada browse lalu klik submit seperti gambar di bawah ini.
3] Selanjutnya, bila anda sudah klik submit pada gambat di atas, lalu anda menuju pada halaman pengisian nama gambar anda , masukan nama untuk gambar tersebut terserah keinginan sendiri lalu klik submit, seperti gambar di bawah ini.
4] Lalu bila sudah klik submit pada pengisian nama pada gambar di atas, selanjutnya masuk pada halaman untuk merubah rangkaian kode gambar dan juga pengaturan Brightness, anda bisa rubah sesuai keinginan anda sendiri, contoh gambarnya di bawah ini.
5] Dan langkah selanjutnya, bila selesai proses pada gambar di atas, terakhir anda tinggal download di pojok kiri atas halaman tersebut, contoh gambarnya di bawah ini.
NB : bila anda sudah download gambar tersebut, file gambar tersebut akan berbentuk / berformat teks.
cukup segini dulu, semoga bermanfaat.
Perbedaan NTFS dan FAT Pada Windows
Untuk artikel kali ini saya akan berbagi sedikit mengenai ilmu tentang komputer yaitu perbedaan NTFS dan FAT pada windows, mungkin sahabat blogger masih bingung / belum mengerti tentang perbedaan maupun fungsi dari NTFS dan FAT, nah langsung saja anda bisa baca di bawah ini tentang perbedaan NTFS dan FAT , semoga bermanfaat sebagai tambahan pelajaran tentang komputer.
Untuk jenis golongan NTFS cuma ada satu jenis, dan Untuk golongan FAT ada dua jenis :
1] FAT 16 = File Allocation Table 16
2] FAT 32 = File Allocation Table 32
3] NTFS = NT File System
1] FAT16
FAT16 dikenalkan oleh MS-DOS tahun 1981 (udah lama banget). Awalnya, Sistim ini didesign untuk mengatur file di floopy drive dan mengalami beberapa kali perubahan sehingga digunakan untuk mengatur file di harddisk. Keuntungan FAT16 adalah file system ini kompatibel hampir di semua Operating System baik itu WIndows 95/98/me, OS/2 , Linux dan bahkan Unix. Namun dibalik itu masalah paling besar dari FAT16 adalah mempunyai kapasitas tetap jumlah cluster dalam partisi , jadi semakin besar harddisk maka ukuran cluster akan semakin besar, artinya file sekecil apapun tetap akan memakan 32Kb dari harddisk. Hal jelek lain adalah FAT16 tidak mendukung kompresi , enkripsi dan kontrol akses dalam partisi.
2] FAT32
FAT32 mulai di kenal pada sistim Windows 95 SP2, dan merupakan pengembangan lebih dari FAT16. FAT32 menawarkan kemampuan menampung jumlat cluster yang lebih besar dalam partisi. Selain itu juga mengembangkan kemampuan harddisk menjadi lebih baik dibanding FAT16. Namun FAT32 memiliki kelemahan yang tidak di miliki FAT16 yaitu terbatasnya Operating System yang bisa mengenal FAT32. Tidak seperti FAT16 yang bisa di kenal oleh hampir semua Operating System, namun itu bukan masalah apabila anda menjalankan FAT32 di Windows Xp karena Windows Xp tidak peduli file sistim apa yang di gunakan pada partisi.
3] NTFS
NTFS di kenalkan pertama pada Windows NT dan merupakan file system yang benar benar berbeda di banding teknologi FAT. NTFS menawarkan security yang jauh lebih baik , kompresi file , cluster dan bahkan support enkripsi data. NTFS merupakan file system standar untuk Windows Xp dan apabila anda melakukan upgrade Windows biasa anda akan di tanyakan apakah ingin mengupgrade ke NTFS atau tetap menggunakan FAT. Namun jika anda sudah melakukan upgrade pada Windows Xp dan tidak melakukan perubahan NTFS itu bukan masalah karena anda bisa mengkonversinya ke NTFS kapanpun. Namun ingat bahwa apabila anda sudah menggunakan NTFS akan muncul masalah jika ingin downgrade ke FAT tanpa kehilangan data.
Pada Umumnya NTFS tidak kompatibel dengan Operating System lain yang terinstall di komputer yang sama (Double OS) bahkan juga tidak terdetek apabila anda melakukan StartUp Boot menggunakan floopy. Untuk itu sangat disarankan kepada anda untuk menyediakan partisi yang kecil saja yang menggunakan file system FAT di awal partisi. Partisi ini dapat anda gunakan untuk menyimpan Recovery Tool apabila mendapat masalah. Namun dengan teknologi Windows Xp sekarang yang mempunyai Recovery Tool sendiri , Saya rasa itu tidak begitu penting karena kemampuan Recovery Tool dari Windows Xp sudah cukup baik.
NTFS Vs FAT
Jika anda menjalankan lebih dari 1 Operating System di pc anda , anda mungkin perlu menyediakan partisi untuk FAT. Anda bisa memasukkan file / program ke partisi tersebut karena FAT bisa di akses oleh Operating System apapun di harddisk anda. Tapi perlu di ingat, FAT tidak mempunyai security dalam data dan semua Operating System yang terinstall memiliki akses 100% kepada partisi yang menggunakan FAT (read,write,delete,execute). Dalam kasus lain bahkan bisa dilakukan antar jaringan apabila terkoneksi jadi jangan menyimpan file penting dalam FAT System.
cukup segini dulu, semoga bermanfaat.
Sumber : freepctech.com
Cara Membuat Tampilan Scrool di Blog
Buat sahabat blogger ,, untuk kali ini saya membagikan artikel tentang cara membuat sebuah tabel gadget menjadi scrool , sebagai contoh bisa anda lihat pada gambar di atas, pada dasarnya semua gadget html entah berisi seperti arsip blog, popular post dsb semuanya bisa di buat tabel menjadi tampilan scrool seperti gambar di atas, manfatt yang ada merubah tampilan menjadi scrool yang pasti lebih simple dan praktis, nah langsung saja untuk caranya bisa anda lihat di bawah ini.
!] Untuk yang pertama, login di blogger anda.
2] Lalu kedua, buka menu template.
3] Ketiga , buka edit HTML dan jangan lupa centang expand template widget.
4] Untuk ke empat, cari widget yang ingin anda buat menjadi scrool, ketik CTRL+F lalu ketikan judul widget yang ingin anda buat scrool, sebagai contoh saya merubah tampilan scrool pada widget archives / arsip blog, contoh kode archivesnya di bawah ini.
<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'><b:includable id='main'><b:if cond='data:title'><h2><data:title/></h2></b:if><div class='widget-content'><div style='overflow:auto; width:ancho; height:300px;'><div id='ArchiveList'><div expr:id='data:widget.instanceId + "_ArchiveList"'><b:if cond='data:style == "HIERARCHY"'><b:include data='data' name='interval'/></b:if><b:if cond='data:style == "FLAT"'><b:include data='data' name='flat'/></b:if><b:if cond='data:style == "MENU"'><b:include data='data' name='menu'/></b:if></div></div></div><b:include name='quickedit'/></div></b:includable>
seperti yang anda lihat pada kode di atas, pada kode warna biru adalah kode tambahan yang anda tambahkan pada widget yang ingin anda buat menjadi scrool, dan pada angka warna merah tebal adalah ukuran widget tersebut , anda bisa merubah sendiri sesuai keinginan anda.
5] Untuk yang terakhir, anda bisa klik pritinjau sebelum save template untuk lihat hasilnya, bila terjadi error, berarti anda belum tepat meletak kode tersebut, anda bisa ulangi lagi untuk meletakan pada posisi yang benar.
cukup segini dulu, semoga bermanfaat.
Senin, 24 Desember 2012
Makna Logo Google 24 Desember 2012
Logo Google tanggal 24 Desember mengambarkan Parade mainan, beberapa di antaranya memainkan alat musik yang berbeda untuk Natal 2012.Pengunjung ke homepage Google (www.google.com) disambut dengan melihat mainan yang dipimpin oleh seorang tentara mainan di parade.
Di latar belakang adalah deretan kotak dan kemasan yang menguraikan kata "Google."
Seperti di masa lalu, klik pada doodle akan mengambil pengunjung ke halaman Google Search Results for "Happy Holidays."
Sebuah artikel di IBN Hidup mengatakan malam Natal doodle telah menjadi tradisi macam untuk Google.
Pada 2011, doodle termasuk salju berlampu, Santa Claus, lonceng, boneka salju, lilin dan sebuah kotak hadiah.
Pada tahun 2010, Google menggunakan potret interaktif adegan liburan di seluruh dunia, tambahnya.Google berharap para penggunanya "Happy Holidays" dengan doodle berwarna-warni.
Sabtu, 22 Desember 2012
Aku janji "Mama"
Dina tampak sibuk dengan skripsinya, Malam semakin larut.
"huuuamm". mama nya datang. "sayang udah malam harusnya kamu istirahat". sambil meletakan susu dimeja belajar anaknya. " tidak ma, aku harus selesaikan skripsiku".jawab dina. " ia sayang kamu pasti bisa mama yakin. " bukan itu saja ma, aku ingin mama hadir di acara wisudaku, mendengrkan nama ku nanti di panggil degan Pujian".cerita dina dengan semangat. " sayang kamu lulus saja itu sudah memmbuat mama bangga , sekarang kamu istirahat ya. sambil dielusnya kepala dina. " Makasih ya ma aku semakin semangat buat menyelesaikan skripsi ku, Makasih juga telah menemaniku bergadang. " apapun akan mama lakukan untuk mu sayang".
Dari lagu Il Divo "Mama"
Dari lagu Il Divo "Mama"
#FF2in1 - Oh anak ku
Malam ini begitu dingin, bahkan sampai menusuk ke tulang.
tiba-tiba telphone berbunyi. "Assalammualaikum nak?? Ibu menjawab telphone . "waalakumsalam bu, ibu aku butuh uang bu" jawab anak. "buat apa nak bukan nya kemarin sudah ibu kirim ". Jawabnay dari telphone, " suara ibu lirih. " ibu kuliah itu butuh banyak uang, ibu mau aku disini kelaparan?? "pokoknya segera kirim uang "! tuutuutt tuuutt . ia menutup telphone tanpa pamit.
Ya allah, batin ibu itu. " aku sudah tidak punya apa-apa lagi. ia tingga sendirian. suaminya baru saja meninggal satu bulan yang lalu. " ia tak kuasa melihat anaknya sengsara dikota orang. " itu yang selalu ibu pikirkan. tetapi anaknya terus saja mendesak ingin meminta uang. lalu apa lagi yang akan ku jual ??
Iwan Fals - Ibu
tiba-tiba telphone berbunyi. "Assalammualaikum nak?? Ibu menjawab telphone . "waalakumsalam bu, ibu aku butuh uang bu" jawab anak. "buat apa nak bukan nya kemarin sudah ibu kirim ". Jawabnay dari telphone, " suara ibu lirih. " ibu kuliah itu butuh banyak uang, ibu mau aku disini kelaparan?? "pokoknya segera kirim uang "! tuutuutt tuuutt . ia menutup telphone tanpa pamit.
Ya allah, batin ibu itu. " aku sudah tidak punya apa-apa lagi. ia tingga sendirian. suaminya baru saja meninggal satu bulan yang lalu. " ia tak kuasa melihat anaknya sengsara dikota orang. " itu yang selalu ibu pikirkan. tetapi anaknya terus saja mendesak ingin meminta uang. lalu apa lagi yang akan ku jual ??
Iwan Fals - Ibu
Puisi cinta Bapak BJ Habibie untuk Almh. Ibu Ainun Habibie
Sebenarnya ini bukan tentang kematianmu, bukan itu.
Karena, aku tahu bahwa semua yang ada pasti menjadi tiada pada akhirnya,
dan kematian adalah sesuatu yang pasti,
dan kali ini adalah giliranmu untuk pergi, aku sangat tahu itu.
Tapi yang membuatku tersentak sedemikian hebat,
adalah kenyataan bahwa kematian benar-benar dapat memutuskan kebahagiaan dalam
diri seseorang, sekejap saja, lalu rasanya mampu membuatku menjadi nelangsa
setengah mati, hatiku seperti tak di tempatnya, dan tubuhku serasa kosong
melompong, hilang isi.
Kau tahu sayang, rasanya seperti angin yang tiba-tiba hilang berganti kemarau gersang.
Pada airmata yang jatuh kali ini, aku selipkan salam perpisahan panjang,
pada kesetiaan yang telah kau ukir, pada kenangan pahit manis selama kau ada,
aku bukan hendak megeluh, tapi rasanya terlalu sebentar kau disini.
Mereka mengira aku lah kekasih yang baik bagimu sayang,
tanpa mereka sadari, bahwa kaulah yang menjadikan aku kekasih yang baik.
mana mungkin aku setia padahal memang kecenderunganku adalah mendua, tapi kau
ajarkan aku kesetiaan, sehingga aku setia, kau ajarkan aku arti cinta, sehingga
aku mampu mencintaimu seperti ini.
Selamat jalan,
Kau dari-Nya, dan kembali pada-Nya,
kau dulu tiada untukku, dan sekarang kembali tiada.
selamat jalan sayang,
cahaya mataku, penyejuk jiwaku,
selamat jalan,
calon bidadari surgaku ….
Jumat, 21 Desember 2012
Tips Mencegah Penipuan di Hp
Buat sahabat blogger , untuk artikel kali ini saya membagikan sedikit tips yang mungkin bisa berguna bagi kita semua, yang pasti kita sudah tau / mungkin sudah mengalami akan penipuan lewat sms maupun telfon, kebanyakan faktor munculnya penipuan karna cenderung dengan masalah iming-iming uang, faktor tersebutlah yang membuat pola logika berfikir kita menjadi sangat rentan terhadap yang namanya uang, kita tau yang pasti kita semua mau bila mendapatkan sebuah hadiah beruba barang maupun uang secara gratis, namun semua itu bila di fikir secara logika tanpa akan terbuai nafsu akan uang mungkin kita akan bisa berfikir lebih panjang mengenai hal tersebut, semua bentuk hadiah yang mungkin anda temui mungkin ada dalam kenyataan tapi yang pasti untuk mendapatkan semua itu pastilah dengan proses usaha maupun langkah-langkah yang bisa di bilang tidak semudah mendapatkan sms tanpa anda sendiri ketahui hadiah tersebut dari proses apa dan tidak tau bentuk kejelasanya dari mana, di saat sekarang bila kita tidak berhati-hati mengenai masalah hal tersebut mungkin kasus penipuan seperti itu akan tetap marak di kalangan masyarakat, seperti di saat ini masih banyak orang yang terkena akan penipuan bermodus seperti itu, nah langsung saja untuk tips agar menghindari / mencegah masalah tersebut bisa anda baca di bawah ini.
1] Untuk yang pertama, seperti yang sudah saya katakan di atas, bila kita mendapatkan sms / telfon dengan mengatakan bahwa anda mendapatkan hadiah entah beruba barang maupun uang dengan sumber dan kejelasan yang tidak benar, mungkin anda bisa membiarkan saja sms / telfon tersebut.
2] Untuk yang kedua, jangan terlalu terhisap pola logika pikir kita dengan semua iming-iming berupa barang maupun uang. faktor tersebutlah yang bisa menyebabkan anda rentan pada penipuan seperti hal tersebut.
3] Untuk yang ketiga, Bila anda mendapatkan sms / telfon berupa mendapatkan hadiah barang / uang dengan mengatasnamakan operator kartu yang anda pakai tersebut, anda bisa telfon call center kartu anda untuk meminta / mengecek kebenaran akan hadiah yang anda terima dari sms / telfon tersebut.
4] Untuk yang ke empat, Mungkin bila anda menemui sebuah kuis berhadiah entah media dari tv maupun media lainya, mungkin anda harus lebih berhati-hati bila ingin mengikuti acara kuis yang anda temui tersebut, ikutilah kuis dengan latar belakang / dengan sumber yang jelas dan bisa di percaya guna menghindari penipuan tersebut.
5] Untuk yang kelima, mungkin untuk sebagai tambahan, yang pasti semua hal tersebut bisa kita hindari bila kita lebih berhati-hati dan berfikir lebih jauh jika menemui hal tersebut, anda bisa meminta pertimbangan / bertanya kepada teman / kerabat anda bila menemui hal seperti itu agar anda terhindar masalah penipuan dengan modus tersebut.
cukup segini dulu, semoga bermanfaat.
Cara Mendaftarkan Blog di Alexa
Untuk kali ini, saya membagikan sedikit tentang cara mendaftar di alexa, mungkin para sahabat blogger sudah gak asing lagi sama alexa.. salah satu situs untuk memantau dan membuat nilai page rank sebuah blog maupun website, untuk mendapatkan nilai page rank dari alexa ada beberapa langkah yang harus di ikuti juga harus bisa mengelola blog kita tersebut, salah satu contoh adalah dengan mengelelola blog maupun website sebaik mungkin agar mendapatkan banyak pengunjung guna mendapatkan nilai page rank yang bagus di alexa, nah langsung saja untuk cara mendaftar di alexa bisa lihat di bawah ini.
1] Untuk yang pertama, anda bisa langsung menuju situs www.alexa.com bila anda belum mempunyai akun di situ bisa buat terlebih dahulu dengan pilih Create an Account di pojok kanan atas seperti gambar di bawah ini.
2] Lalu kedua, bila sudah masuk formulir pendaftaran akun, isikan semua formulir yang di sediakan, dan pada email, masukan email yang masih aktif guna untuk memverifikasi akun anda.
3] Untuk yang ketiga, bila sudah mendaftar dengan benar, selanjutnya anda bisa menuju pada menu Dashboard dan klik pada pilihan add a site seperti gambar di bawah ini.
4] Langkah selanjutnya, bila anda sudah melakukan proses seperti gambar di atas, lalu anda menuju pada pilihan pendaftaran akun selanjutnya, bila anda ingin mendaftar secara gratis, anda bisa pilih pada pilihan Free seperti gambar di bawah ini.
5] Selanjutnya bila sudah klik pilihan di atas, lalu anda menuju pada halaman untuk memasukan alamat situs, masukan alamat blog / website anda pada kolom tersebut lalu klik continue seperti gambar di bawah ini.
6] Selanjutnya anda akan menuju pada halaman verifikasi, masukan verifikasi ID dari alexa dan masukan pada meta tag blog anda. contoh gambarnya seperti di bawah ini.
7] Seperti yang anda lihat pada gambar di atas, pada opsi pilihan kedua sebelah kanan, masukan id verifikasi yang di kasih alexa ke meta tag blog anda bila sudah lalu klik verify my id bila proses tersebut berhasil akan muncul tulisan your site is succesfully claimed seperti gambar di bawah ini.
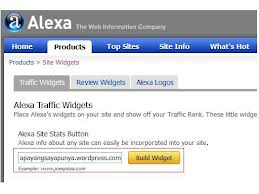
8] Selanjutnya,, bila proses di atas semua anda lakukan dengan benar dan berhasil, maka blog maupun website anda sudah tedaftar di alexa.com , selanjutnya untuk mendapatkan widget anda bisa klik pada pilihan Products gambar di bawah ini.
9] Nah seperti ambar di atas, selanjutnya anda tinggal pilih bentuk widget sesuai keinginan anda lalu masukan alamat blog anda ke dalam kolom dan tekan Buld Widget setelah itu akan muncul script widget untuk blog anda seperti gambar di bawah ini.
10] Selanjutnya, anda bisa copy script widget tersebut lalu anda masukan ke dalam blog maupun website anda guna agar blog / website anda bisa terpantau oleh alexa. dan mendapatkan nilai untuk page rank blog / website anda.
cukup segini dulu, semoga bermanfaat.
Kamis, 20 Desember 2012
Script Text Berjalan di Kursor Blog
Buat sahabat blogger semua, kali ini saya membagikan script text berjalan di kursor blog, mungkin anda pernah melihat seperti itu pada suatu blog, seperti contoh pada gambar di atas, nah langsung saja bila tertarik dengan script tersebut bisa lihat di bawah ini.
1] Untuk yang pertama mungkin anda bisa copy terlebih dahulu scriptnya di bawah ini.
2] Untuk yang kedua, di dalam script tersebut anda bisa ganti ucapan, kecepatan text dan juga warna text tersebut sesuai dengan yang anda ingnkan.
3] Lalu yang ketiga untuk cara memasangnya bisa lihat di bawah ini.
- Login di blogger anda.
- Buka menu tata letak
- Lalu tambahkan gadget HTML dan pilih tempat sesuai keinginan anda
- Selanjutnya masukan script di atas ke dalam gadget HTML tersebut
- Terakhir tinggal save setelan dan lihat hasilnya
cukup mudahkan, semoga bermanfaat.
Cara Mengganti Gambar Kursor Blog
Nah buat sahabat blogger, kali ini saya membagikan cara mengganti gambar kursor di blog, namun bagi sahabat blogger yang sudah mengetahui caranya mungkin bisa lihat kumpulan link gambar kursornya saja, bila sahabat blogger ingin tau cara mengganti gambar kursor di blog langsung saja lihat di bawah ini.
1] Untuk yang pertama, mungkin copy terlebih dahulu script cursornya di bawah ini.
2] Bila sudah copy scriptnya di atas, lalu selanjunya untuk cara memasangnya bisa lihat di bawah ini.
Untuk cara pertama:
- Login di blogger anda
- Buka menu template
- Lalu buka edit HTML dan jangan lupa centang xpand widget template
- Cari kode <Head> cari dengan CTRL+F biar lebih mudah
- Selanjutnya masukan script cursor di atas di bawah kode <Head>
- Terakhir tinggal save template dan lihat hasilnya
Untuk cara kedua:
- Login di blogger anda
- Buka menu tata letak
- Tambahkan gadget HTML dan pilih tempat sesuai keinginan anda.
- Selanjutnya masukan script kursor di atas ke dalaman gadget HTML tersebut
- Terakhir tinggal save setelan dan lihat hasilnya
3] Selanjutnya, bila anda ingin mengganti gambar kursor tersebut, anda bisa mengganti Link Url Gambar yang berada di dalam script di atas dengan Link Gambar Yang anda ingin jadikan kursor, nah di bawah ini saya bagikan beberapa pilihan link gambar kursor yang lumayan menarik
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_cur1027.gif
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_sym144.gif
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_hol512.gif
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_sym142.gif
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_sym142.gif
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_nat1000.png
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_oth561.png
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_cur1016.gif
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_hol268.gif
http://i1210.photobucket.com/albums/cc417/kusanagiblog/th_spe114.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwKXHbrmG9Q70pdlATZjk13Paahz8uruW_jyFniPOXh3XEhMQkRn6_VO4B-Bk8u2Y5SNUi8HmFngrMYlAhPnJHqrZnPWgfCfdEEpmtLj3VGcg5J0qyy8hGvKstFFvnVKow6bt1SRrFkr8/s128/Teori%20Ngeblog%20CURSOR%202.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPpO3dVfe-tsGubTNUdljgTkWLaufw4_j0IDoxb30Rk_spFZtDdl2DWdiI_0FcziBJZr-3eLW7soNEqlTWoRsNJFnoAKtXknHBEPJym2dhuwkDTPso3p1mbY0KW83kL6AIsaHAoGNFWeI/s128/Teori%20Ngeblog%20CURSOR%205.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTHN6AYjKiWKw3Uy6oT8vEMZ0KICZy_r9fVuS9181RwCI0tP-q-C9f3zIuWF2LnqZC9kLxLZ6HnzBiMj5KyLqK3IFcQ569R1PMvb3okez3uyF5EiZD2IMEpTJciRLJgfKIYnfG3tQuENE/s128/Teori%20Ngeblog%20CURSOR%206..gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjlw91eVN8H8Tq4aYIl8StB6bOawuzMZwy4kV_7YadUOVg84_WF1GA90ZrqRqK9SOVnE3Sp6tIoY71B2F7wKTi8H1ZVmOFkZBwwTBp-LvKWy-pMT_y_FIl8_HJ1vSGAn689ccPySjrMyvk/s128/Teori%20Ngeblog%20CURSOR%207..gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8f-1AycTxXJUor-dazx4hD8dAd43uI3DQxLVDfSdmFyurlE9cdaey60-HNPYXc0b7fcGfUqBRxfx39JxRsbp_rvxURjqbDoKoR_WbPB5Nl17q6oeb24vkR5fVrep1Sag9cEgs4NSKhsU/s128/Teori%20Ngeblog%20CURSOR%208.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG3Y9NvnjT5nepYmONR2g43EMh1fmrCxoRZ975k-mrVysV2be1bGJIoJ7ghbdL8uzKNiJcwK5gOJnEP_Em91ohVQc8AE4-jFnYZ_n0MBvOhzLtnJDkmq_OxRB5hmCmYmyL7VDD63KwdlE/s128/Teori%20Ngeblog%20CURSOR%2010.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgERlT6nyb6p-Vd_qKo2sVbS7xL1iNDkvbPx0iNi2Ix6ygL8jFsP1OuBcAmWlVnXfkiK-x2v9So__n2Xe8jKrfb0mpsVSQ9O4nv_3M9-S4FEse5rrMwBqzxKGfrlXDgFA6eba3B3Qdh5W8/s128/Teori%20Ngeblog%20CURSOR%2011.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJfHlAze_V8Pr-LQHIsAWLFoLobW2-dROIrdJ28b8dVKczmON-8Qayy7qaun-4pSumWEz9T66BB2C2lnaUwdH5_gJeUxOEKuoGIqDJGZ_KG3n7Jw6DnoxOxmty9__biZ5gpw9rVOmdp14/s128/Teori%20Ngeblog%20CURSOR%2012.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUDXB4JIBgXVsijdhmNVKmOqZEikKUuauD87P0KBduMWfAqAZ-CIxAXp2XeBbe7qUKhWHWSGY69A6pSjoNi2BYDJgzAL0RllpnheCsAaokysL92bzoQttZNIM1Jl2pq_Iy3iaMPtvVsYQ/s128/Teori%20Ngeblog%20CURSOR%2015.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBdA3dpIOSQJkKSA3P2UCYJctgEpkzNgFSuRnX3uj2JJ34ZEAWOCuxLpgbzRo790_F8uzcJHgeyw4JBwkj6S1uYjBRqlWEY4myqqqdAMh63OceBxerNh_ONiZklguYm80R2AOiMSrAONA/s128/Teori%20Ngeblog%20CURSOR%2018.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikrcD-12zKKX6CLOELSGOk6Hpug6CE35hyEvbBSQDE7P4ZMPFJqwivtbBw90h3tUNrbhyphenhyphen1p16zUh-627mZ0W78Is5BHgFMspgyJ85dD5pd9C-MvJFFX-e3KUXMFNkGfsCwUa61XHa0C8I/s128/Teori%20Ngeblog%20CURSOR%2020.gif
cukup segini dulu, semoga bermanfaat.
Langganan:
Komentar (Atom)